EasyUI-PropertyGrid(属性表格)
继承自$.fn.datagrid.defaults。使用$.fn.propertygrid.defaults重写默认值对象。
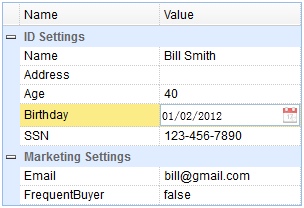
属性表格提供The propertygrid provide给用户浏览和编辑对象属性的一个接口。属性表格是一个行内可编辑数据表格。它使用起来相当简单。用户可以非常简单的创建一个分层的可编辑属性列表和表示任何数据类型的项。属性表格内建排序和分组功能。

依赖关系
.datagrid
用法
使用标签创建一个属性表格。注意:列已经内置不需要再去声明它。
<table id=“pg” class=“easyui-propertygrid” style=“width:300px”
data-options=“url:’get_data.php’,showGroup:true,scrollbarSize:0”></table>
使用Javascript创建一个属性表格。
table id=“pg” style=“width:300px”></table>
$(‘#pg’).propertygrid({
url: ‘get_data.php’,
showGroup: true,
scrollbarSize:
});
追加一个新行到属性表格。
var row = {
name:’AddName’,
value:”,
group:’Marketing Settings’,
editor:’text’
};
$(‘#pg’).propertygrid(‘appendRow’,row);
行数据
属性表格扩展自datagrid(数据表格)。它的行数据格式和数据表格相同。作为一个属性行,以下字段是必须的:
name:字段名称。
value:字段值。
group:分组字段值。
editor:在编辑属性值的时候使用的编辑器对象。
行数据示例:
{“total”:”rows”:[
{“name”:”Name”,”value”:”Bill Smith”,”group”:”ID Settings”,”editor”:”text”},
{“name”:”Address”,”value”:””,”group”:”ID Settings”,”editor”:”text”},
{“name”:”SSN”,”value”:”,”group”:”ID Settings”,”editor”:”text”},
{“name”:”Email”,”value”:”bill@gmail.com”,”group”:”Marketing Settings”,”editor”:{
“type”:”validatebox”,
“options”:{
“validType”:”email”
}
}}
]}
属性
属性表格的属性扩展自datagrid(数据表格),属性表格新增的的属性如下:
|
属性名 |
属性类型 |
描述 |
默认值 |
|
showGroup |
boolean |
定义是否显示属性分组。 |
false |
|
groupField |
string |
定义分组的字段名。 |
group |
|
groupFormatter |
function(group,rows) |
定义如何格式化分组的值。该函数拥有如下参数: |
方法
属性表格的方法扩展自datagrid(数据表格),属性表格新增的方法如下:
|
方法名 |
方法参数 |
描述 |
|
expandGroup |
groupIndex |
展开指定分组。如果‘groupIndex’参数未指定,则展开所有分组。 |
|
collapseGroup |
groupIndex |
折叠指定分组。如果‘groupIndex’参数未指定,则折叠所有分组。 |
声明: 除非转自他站(如有侵权,请联系处理)外,本文采用 BY-NC-SA 协议进行授权 | 嗅谱网
转载请注明:转自《EasyUI-PropertyGrid(属性表格)》
本文地址:http://www.xiupu.net/archives-2551.html
关注公众号:
 微信赞赏
微信赞赏 支付宝赞赏
支付宝赞赏
