EasyUI-DateTimeBox(日期时间输入框)
扩展自$.fn.datebox.defaults,使用$.fn.datetimebox.defaults重写默认值对象。
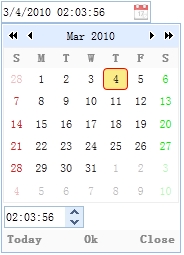
和日期输入框类似,日期时间输入框允许用户选择日期和指定的时间并按照指定的输出格式显示。相比日期输入框,它在下拉面板中添加了一个时间微调器。

依赖关系
- datebox
- timespinner
使用案例
使用标签创建日期时间输入框。
-
<input class=“easyui-datetimebox” name=“birthday”
-
data-options=“required:true,showSeconds:false” value=“3/4/2010 2:3” style=“width:150px”>
使用Javascript创建日期时间输入框。
<input id="dt" type="text" name="birthday"></input>
$('#dt').datetimebox({
value: ‘3/4/2010 2:3’,
required: true,
showSeconds: false
});
属性
日期时间输入框扩展自datebox(日期输入框),日期时间输入框新增的属性如下:
|
属性名 |
属性值类型 |
描述 |
默认值 |
|
spinnerWidth |
number |
定义datetimebox组件嵌入的时间微调器的宽度。 |
100% |
|
showSeconds |
boolean |
定义是否显示秒钟信息。 |
true |
|
timeSeparator |
string |
定义在小时、分钟和秒之间的时间分割字符。(该属性自1.3版开始可用) |
: |
方法
日期时间输入框的方法扩展自datebox(日期输入框),日期时间输入框重写的方法如下:
|
方法名 |
方法参数 |
描述 |
|
options |
none |
返回属性对象。 |
|
spinner |
none |
返回时间微调器对象。 |
|
setValue |
value |
设置日期时间输入框值。 代码示例: $(‘#dt’).datetimebox(‘setValue’, ‘6/1/2012 12:30:56’); // 设置日期时间输入框的值 var v = $(‘#dt’).datetimebox(‘getValue’); // 获取日期时间输入框的值 alert(v); |
声明: 除非转自他站(如有侵权,请联系处理)外,本文采用 BY-NC-SA 协议进行授权 | 嗅谱网
转载请注明:转自《EasyUI-DateTimeBox(日期时间输入框)》
本文地址:http://www.xiupu.net/archives-2502.html
关注公众号:
 微信赞赏
微信赞赏 支付宝赞赏
支付宝赞赏
