EasyUI-ComboGrid(数据表格下拉框)
扩展自$.fn.combo.defaults和$.fn.datagrid.defaults。使用$.fn.combogrid.defaults重写默认值对象。
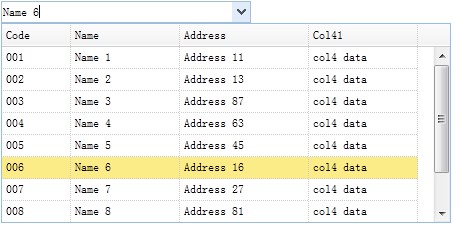
数据表格下拉框结合了可编辑文本框控件和下拉数据表格面板控件,该控件允许用户快速查找和选择,并且该控件提供了键盘导航支持,对行进行筛选。

依赖关系
- combo
- datagrid
使用案例
创建数据表格下拉框
1. 使用标签创建一个数据表格下拉框。
-
<select id=“cc” class=“easyui-combogrid” name=“dept” style=“width:250px;”
-
data-options=”
-
panelWidth:450,
-
value:’006′,
-
idField:’code’,
-
textField:’name’,
-
url:’datagrid_data.json’,
-
columns:[[
-
{field:’code’,title:’Code’,width:60},
-
{field:’name’,title:’Name’,width:100},
-
{field:’addr’,title:’Address’,width:120},
-
{field:’col4′,title:’Col41′,width:100}
-
]]
-
“></select>

2. 使用Javascript通过已经定义的<select>或<input>标签来创建数据表格下拉框。
-
<input id=“cc” name=“dept” value=“01” />

-
$(‘#cc’).combogrid({
-
panelWidth:450,
-
value:‘006’,
-
-
idField:‘code’,
-
textField:‘name’,
-
url:‘datagrid_data.json’,
-
columns:[[
-
{field:‘code’,title:‘Code’,width:60},
-
{field:‘name’,title:‘Name’,width:100},
-
{field:‘addr’,title:‘Address’,width:120},
-
{field:‘col4’,title:‘Col41’,width:100}
-
]]
-
});

自动完成功能
让我们为数据表格下拉框控件添加高级的自动完成功能。下拉数据表格会根据用户输入显示适合的结果。
-
$(‘#cc’).combogrid({
-
delay: 500,
-
mode: ‘remote’,
-
url: ‘get_data.php’,
-
idField: ‘id’,
-
textField: ‘name’,
-
columns: [[
-
{field:‘code’,title:‘Code’,width:120,sortable:true},
-
{field:‘name’,title:‘Name’,width:400,sortable:true}
-
]]
-
});

在服务器端,参数‘q’必须先检索。用户可以查询数据库,然后返回一个SQL查询结果的JSON格式给浏览器。
get_data.php:
-
$q = isset($_POST[‘q’]) ? $_POST[‘q’] : ”; // the request parameter
-
// query database and return JSON result data
-
$rs = mysql_query(“select * from item where name like ‘$q%'”);
-
echo json_encode(…);

属性
数据表格下拉框的属性扩展自combo(自定义下拉框)和datagrid(数据表格),树形下拉框新增属性如下:
|
属性名 |
属性值类型 |
描述 |
默认值 |
|
loadMsg |
string |
在数据表格加载远程数据的时候显示消息。 |
null |
|
idField |
string |
ID字段名称。 |
null |
|
textField |
string |
要显示在文本框中的文本字段。 |
null |
|
mode |
string |
定义在文本改变的时候如何读取数据网格数据。设置为‘remote’,数据表格将从远程服务器加载数据。当设置为‘remote’模式的时候,用户输入将会发送到名为‘q’的http请求参数,向服务器检索新的数据。 |
local |
|
filter |
function(q, row) |
定义在‘mode’设置为‘local’的时候如何选择本地数据,返回true时则选择该行。 代码示例: $(‘#cc’).combogrid({ filter: function(q, row){ var opts = $(this).combogrid(‘options’); return row[opts.textField].indexOf(q) == 0; } }); |
事件
数据表格下拉框事件完全扩展自combo(自定义下拉框)和datagrid(数据表格)。
方法
数据表格下拉框的方法扩展自combo(自定义下拉框),数据表格下拉框新增或重写的方法如下:
|
方法名 |
方法参数 |
描述 |
|
options |
none |
返回属性对象。 |
|
grid |
none |
返回数据表格对象。下面的例子显示了如何获取选择的行: var g = $(‘#cc’).combogrid(‘grid’); // 获取数据表格对象 var r = g.datagrid(‘getSelected’); // 获取选择的行 alert(r.name); |
|
setValues |
values |
设置组件值数组。 代码示例: $(‘#cc’).combogrid(‘setValues’, [‘001′,’007’]); |
|
setValue |
value |
设置组件值。 代码示例: $(‘#cc’).combogrid(‘setValue’, ‘002’); |
|
clear |
none |
清除组件的值。 |
声明: 除非转自他站(如有侵权,请联系处理)外,本文采用 BY-NC-SA 协议进行授权 | 嗅谱网
转载请注明:转自《EasyUI-ComboGrid(数据表格下拉框)》
本文地址:http://www.xiupu.net/archives-2484.html
关注公众号:
 微信赞赏
微信赞赏 支付宝赞赏
支付宝赞赏
