EasyUI-ComboTree(树形下拉框)
扩展自$.fn.combo.defaults和$.fn.tree.defaults。使用$.fn.combotree.defaults重写默认值对象。
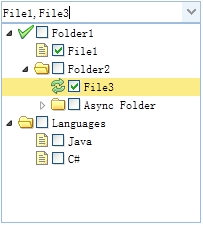
树形下拉框结合选择控件和下拉树控件。它与combobox(下拉列表框)类似,但是将下拉列表框的列表替换成了树形控件。该控件支持树状态复选框,方便多选操作。

依赖关系
- combo
- tree
用法
使用标签创建树形下拉框。
-
<select id=“cc” class=“easyui-combotree” style=“width:200px;”
-
data-options=“url:’get_data.php’,required:true”></select>

使用Javascript创建树形下拉框。
-
<input id=“cc” value=“01”>

-
$(‘#cc’).combotree({
-
url: ‘get_data.php’,
-
required: true
-
});

属性
树形下拉框属性扩展自combo(自定义下拉框)和tree(树形控件),树形下拉框重写的属性如下:
|
属性名 |
属性值类型 |
描述 |
默认值 |
|
editable |
boolean |
定义用户是否可以直接输入文本到字段中。 |
false |
事件
该控件的事件完全继承自combo(自定义下拉框)和tree(树形控件)。
方法
树形下拉框方法扩展自combo(自定义下拉框),树形下拉框新增和重写的方法如下:
|
方法名 |
方法参数 |
描述 |
|
options |
none |
返回属性对象。 |
|
tree |
none |
返回树形对象。以下的例子显示了如何得到选择的树节点。 var t = $(‘#cc’).combotree(‘tree’); // 获取树对象 var n = t.tree(‘getSelected’); // 获取选择的节点 alert(n.text); |
|
loadData |
data |
读取本地树形数据。 代码示例: $(‘#cc’).combotree(‘loadData’, [{ id: 1, text: ‘Languages’, children: [{ id: 11, text: ‘Java’ },{ id: 12, text: ‘C++’ }] }]); |
|
reload |
url |
再次请求远程树数据。通过‘url’参数重写原始URL值。 |
|
clear |
none |
清空控件的值。 |
|
setValues |
values |
设置组件值数组。 代码示例: $(‘#cc’).combotree(‘setValues’, [1,3,21]); |
|
setValue |
value |
设置组件值。 代码示例: $(‘#cc’).combotree(‘setValue’, 6); |
声明: 除非转自他站(如有侵权,请联系处理)外,本文采用 BY-NC-SA 协议进行授权 | 嗅谱网
转载请注明:转自《EasyUI-ComboTree(树形下拉框)》
本文地址:http://www.xiupu.net/archives-2476.html
关注公众号:
 微信赞赏
微信赞赏 支付宝赞赏
支付宝赞赏
