EasyUI-Accordion(分类)
使用$.fn.accordion.defaults重写默认值对象。
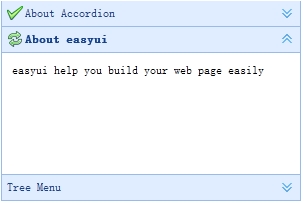
分类空间允许用户使用多面板,但在同一时间只会显示一个。每个面板都内建支持展开和折叠功能。点击一个面板的标题将会展开或折叠面板主体。面板内容可以通过指定的‘href’属性使用ajax方式读取面板内容。用户可以定义一个被默认选中的面板,如果未指定,那么第一个面板就是默认的。

依赖关系
- panel
使用案例
创建分类
通过标签创建分类,给<div/>标签添加一个名为‘easyui-accordion’的类ID。
-
<div id=“aa” class=“easyui-accordion” style=“width:300px;height:200px;”>
-
<div title=“Title1” data-options=“iconCls:’icon-save'” style=“overflow:auto;padding:10px;”>
-
<h3 style=“color:#0099FF;”>Accordion for jQuery</h3>
-
<p>Accordion is a part of easyui framework for jQuery.
-
It lets you define your accordion component on web page more easily.</p>
-
</div>
-
<div title=“Title2” data-options=“iconCls:’icon-reload’,selected:true” style=“padding:10px;”>
-
content2
-
</div>
-
<div title=“Title3”>
-
content3
-
</div>
-
</div>

我们可以更改或修改面板的一些功能以后再重新创建它。
-
$(‘#aa’).accordion({
-
animate:false
-
});

刷新分类面板内容
调用‘getSelected’方法获取当前面板,此外我们还可以调用‘refresh’方法重新载入新内容。
-
var pp = $(‘#aa’).accordion(‘getSelected’); // 获取选择的面板
-
if (pp){
-
pp.panel(‘refresh’,‘new_content.php’); // 调用‘refresh’方法刷新
-
}

容器属性
|
属性名 |
属性值类型 |
描述 |
默认值 |
|
width |
number |
分类容器的宽度。 |
auto |
|
height |
number |
分类容器的高度。 |
auto |
|
fit |
boolean |
如果设置为true,分类容器大小将自适应父容器。 |
false |
|
border |
boolean |
定义是否显示边框。 |
true |
|
animate |
boolean |
定义在展开和折叠的时候是否显示动画效果。 |
true |
|
multiple |
boolean |
如果为true时,同时展开多个面板。(该属性自1.3.5版开始可用) |
false |
|
selected |
number |
设置初始化时默认选中的面板索引号。(该属性自1.3.5版开始可用) |
0 |
面板属性
分类面板属性继承自panel(面板),分类面板新增的属性如下:
|
属性名 |
属性值类型 |
描述 |
默认值 |
|
selected |
boolean |
如果设置为true将展开面板。 |
false |
|
collapsible |
boolean |
如果设置为true将显示折叠按钮。 |
true |
事件
|
事件名 |
事件参数 |
描述 |
|
onSelect |
title,index |
在面板被选中的时候触发。 |
|
onUnselect |
title,index |
在面板被取消选中的时候触发。(该方法自1.3.5版开始可用) |
|
onAdd |
title,index |
在添加新面板的时候触发。 |
|
onBeforeRemove |
title,index |
在移除面板之前触发,返回false可以取消移除操作。 |
|
onRemove |
title,index |
在面板被移除的时候触发。 |
方法
|
方法名 |
方法参数 |
描述 |
|
options |
none |
返回分类组件的属性。 |
|
panels |
none |
获取所有面板。 |
|
resize |
none |
调整分类组件大小。 |
|
getSelected |
none |
获取选中的面板。 |
|
getSelections |
none |
获取所有选中的面板。(该方法自1.3.5版开始可用) |
|
getPanel |
which |
获取指定的面板,‘which’参数可以是面板的标题或者索引。 |
|
getPanelIndex |
panel |
获取指定面板的索引。(该方法自1.3版开始可用) 以下示例显示如何获取选中面板的索引。 var p = $(‘#aa’).accordion(‘getSelected’); if (p){ var index = $(‘#aa’).accordion(‘getPanelIndex’, p); alert(index); } |
|
select |
which |
选择指定面板。‘which’参数可以是面板标题或者索引。 |
|
unselect |
which |
取消选择指定面板。‘which’参数可以是面板标题或者索引。(该方法自1.3.5版开始可用) |
|
add |
options |
添加一个新面板。在默认情况下,新增的面板会变成当前面板。如果要添加一个非选中面板,不要忘记将‘selected’属性设置为false。 代码示例: $(‘#aa’).accordion(‘add’, { title: ‘新标题‘, content: ‘新内容‘, selected: false }); |
|
remove |
which |
移除指定面板。‘which’参数可以使面板的标题或者索引。 |
声明: 除非转自他站(如有侵权,请联系处理)外,本文采用 BY-NC-SA 协议进行授权 | 嗅谱网
转载请注明:转自《EasyUI-Accordion(分类)》
本文地址:http://www.xiupu.net/archives-2407.html
关注公众号:
 微信赞赏
微信赞赏 支付宝赞赏
支付宝赞赏
