EasyUI-ProgressBar(进度条)
使用$.fn.progressbar.defaults重写默认值对象。
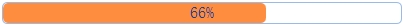
进度条提供了一个反馈显示一个长时间运行的操作进展。可以更新的进展条,让用户知道当前正在执行操作。

使用案例
创建进度条
使用HTML标签或程序创建进度条组件。从标签创建更加简单,添加‘easyui-progressbar’类ID到<div/>标签。
-
<div id=”p” class=”easyui-progressbar” data-options=”value:60″ style=”width:400px;”></div>

使用Javascript创建进度条。
-
<div id=”p” style=”width:400px;”></div>

-
$(‘#p’).progressbar({
-
value: 60
-
});

获取值和设置值
获取当前值和设置一个新的值到进度条控件。
-
var value = $(‘#p’).progressbar(‘getValue’);
-
if (value < 100){
-
value += Math.floor(Math.random() * 10);
-
$(‘#p’).progressbar(‘setValue’, value);
-
}

属性
|
属性名 |
属性值类型 |
描述 |
默认值 |
|
width |
string |
设置进度条宽度。 |
auto |
|
height |
number |
设置进度条高度。(该属性自1.3.2版开始可用) |
22 |
|
value |
number |
The percentage value. |
0 |
|
text |
string |
The text template to be displayed on component. |
{value}% |
事件
|
事件名 |
事件参数 |
描述 |
|
onChange |
newValue,oldValue |
在值更改的时候触发。 代码示例: $(‘#p’).progressbar({ onChange: function(value){ alert(value) } }); |
方法
|
方法名 |
方法参数 |
描述 |
|
options |
none |
返回属性对象。 |
|
resize |
width |
组件大小。 代码示例: $(‘#p’).progressbar(‘resize’); // 更改进度条到原始宽度 $(‘#p’).progressbar(‘resize’, 350); // 更改进度条到新的宽度 |
|
getValue |
none |
返回当前进度值。 |
|
setValue |
value |
设置一个新的进度值。 |
声明: 除非转自他站(如有侵权,请联系处理)外,本文采用 BY-NC-SA 协议进行授权 | 嗅谱网
转载请注明:转自《EasyUI-ProgressBar(进度条)》
本文地址:http://www.xiupu.net/archives-2387.html
关注公众号:
 微信赞赏
微信赞赏 支付宝赞赏
支付宝赞赏
