springboot核心技术-web开发-视图模板执行原理
springboot是基于springframework发展起来的快速开发框架,web开发的发展主要是实现了前后端分离,spa单页应用流行,比如reactJs、vueJs等。由于seo的需求,spa单页应用的seo效果并不好,原来的springmvc仍然有用。springMvc在seo方面的作用主要是实现ssr(服务端渲染),以实现站点来自搜索引擎的自然流量。springboot保留了springMvc的支持,以模板引擎的方式支持服务的渲染,比如freemarker、thymleaf、js引擎等。freemarker是Java开发人员应用较多的一种解决方案,不过确实体验一般,和react、vue那些丰富的组件库相比,体验差一些,性能上也比不了nodeJs和V8引擎。freeMarker适合熟悉模板技术,并且对html5、css精通的开发人员,如果前端是小白,则不适合。react和vue组件库给小白们节省了大量成本,直接复用组件模板,可以实现很多炫酷的模板和效果,美中不足的是ssr需要实现同构。在springboot上搞定react、vue的同构ssr,需要使用js模板配置,使用支持es6的js引擎,然后结合webpack、maven打包插件exec-maven-plugin和ReactJs模板实现同构ssr工程。目前支持es6的js引擎,推荐使用V8引擎。前端开发人员倾向于使用nodeJs做中间件,与后端交互,这种同构架构多了一层node,很不爽。可以把js引擎直接嵌入springboot,然后在springboot上搞前后端一体化的同构渲染,优点是利用react、vue组件库,解决前端人员不足或者强后端定制的需求。主要应用场景是实现便于seo的cms内容管理系统,然后结合spa单页应用的csr客户端渲染,实现真正的高效、便捷。这里面最难搞的是集成V8引擎到springboot。已经实现的方案都比较老,基于J2V8引入本地化的引擎。
maven pom配置:
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>com.onready</groupId>
<artifactId>spring-react-ssr</artifactId>
<version>1.0.0</version>
<name>spring-react-ssr</name>
<description>spring-react-ssr</description>
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>2.7.8</version>
<relativePath/> <!-- lookup parent from repository -->
</parent>
<properties>
<java.version>1.8</java.version>
</properties>
<dependencies>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<!-- https://mvnrepository.com/artifact/com.eclipsesource.j2v8/j2v8 -->
<dependency>
<groupId>com.eclipsesource.j2v8</groupId>
<artifactId>j2v8_win32_x86_64</artifactId>
<version>4.6.0</version> // 如果需要更高版本的j2v8,需要从github上下载源码,在本地自行编译和打包(具体过程源码里有教程,需要根据运行平台分别定制打包,目前最高版本6.2.1)
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<scope>test</scope>
</dependency>
<dependency>
<groupId>org.junit.jupiter</groupId>
<artifactId>junit-jupiter</artifactId>
<scope>test</scope>
</dependency>
</dependencies>
<build>
<plugins>
<plugin>
<groupId>org.apache.maven.plugins</groupId>
<artifactId>maven-compiler-plugin</artifactId>
<version>3.8.1</version>
<configuration>
<source>1.8</source>
<target>1.8</target>
<encoding>UTF-8</encoding>
<compilerArgument>-Xlint:unchecked</compilerArgument>
<excludes>
<packageingExcludes>
org.projectlombok
</packageingExcludes>
</excludes>
</configuration>
</plugin>
<plugin>
<groupId>org.codehaus.mojo</groupId>
<artifactId>exec-maven-plugin</artifactId>
<version>1.6.0</version>
<executions>
<execution>
<id>npm install</id>
<goals>
<goal>exec</goal>
</goals>
<phase>compile</phase>
<configuration>
<executable>npm</executable>
<arguments>
<argument>install</argument>
</arguments>
</configuration>
</execution>
<execution>
<id>npm build</id>
<goals>
<goal>exec</goal>
</goals>
<phase>compile</phase>
<configuration>
<executable>npm</executable>
<arguments>
<argument>run</argument>
<argument>build</argument>
</arguments>
</configuration>
</execution>
</executions>
</plugin>
</plugins>
</build>
<repositories>
<repository>
<id>aliyun-repos</id>
<url>https://maven.aliyun.com/repository/public</url>
<releases>
<enabled>true</enabled>
</releases>
<snapshots>
<enabled>false</enabled>
</snapshots>
</repository>
</repositories>
<pluginRepositories>
<pluginRepository>
<id>aliyun-repos</id>
<url>https://maven.aliyun.com/repository/public</url>
<releases>
<enabled>true</enabled>
</releases>
<snapshots>
<enabled>false</enabled>
</snapshots>
</pluginRepository>
</pluginRepositories>
</project>
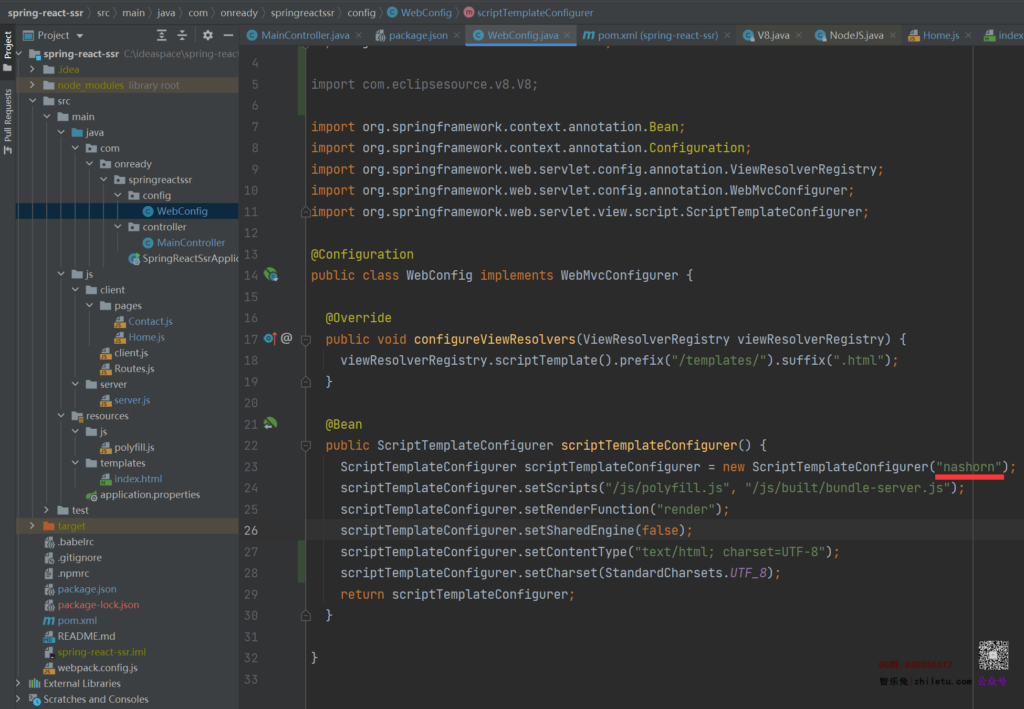
基于springboot、webpack搭建的同构react项目结构如下:

如果你想复用springMvc的脚本模板渲染方式,jdk8支持的nashorn引擎是不支持es6的,因此如果使用react流行的组件库,会报错。这种方式只适合完全用html5和js5实现html模板,失去了同构的意义。后面说明使用j2v8的方式。

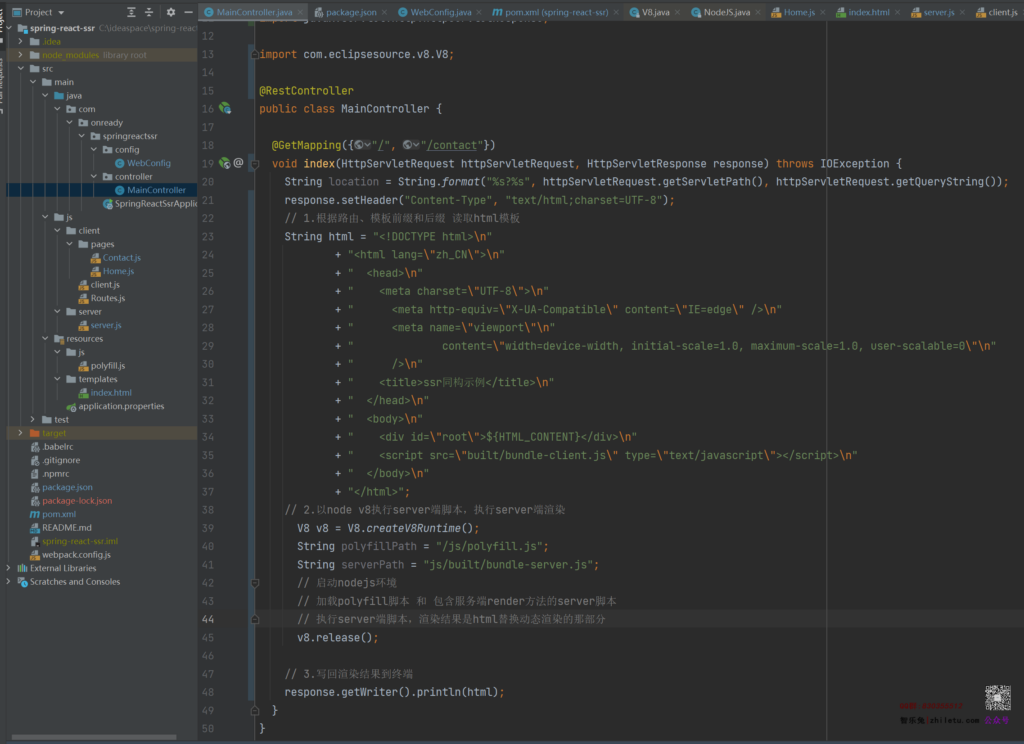
下面是一个简易的使用V8引擎执行服务端渲染的示例(读者可以举一反三):

通过以上过程,就实现了一个嵌入V8引擎的Java、ReactJs服务端渲染方案。既用了强大的V8引擎,又利用了React强大的组件生态,最后集中于强大的Java生态中,实现了seo、组件化、插件化等等在云物互联时代必须的技术能力。有时间的开发者,可以尝试实现。
声明: 除非转自他站(如有侵权,请联系处理)外,本文采用 BY-NC-SA 协议进行授权 | 嗅谱网
转载请注明:转自《springboot核心技术-web开发-视图模板执行原理》
本文地址:http://www.xiupu.net/archives-11217.html
关注公众号:
 微信赞赏
微信赞赏 支付宝赞赏
支付宝赞赏
